Ich möchte hier kurz Fluid Powered TYPO3 vorstellen. Dieses war mir schön länger bekannt, nur leider habe ich die Genialität dahinter nicht verstanden. Mit dem Gedanken „wer braucht den bitte Flux“ habe ich dieses Thema immer schnell abgehakt.
FluidTYPO3 besteht aus einer Kombination diverser Extensions für TYPO3 CMS. flux, fluidcontent, fluidcontent_core, fluidpages und vhs bilden zusammen ein sehr geniales gespannt.
Diese müssen natürlich nicht allesamt genutzt werden. flux und fluidcontent alleine reichen schon aus um schnell flexible Contentelemente anzulegen. fluidpages weitet das ganze auf Seitentemplateebene aus. fluidcontent_core ersetzt css_styled_content. vhs selbst ist eine Sammlung von oft benötigten ViewHelpern.
Wie auf der Homepage von FluidTYPO3 zu lesen ist steht „convention-over-configuration“ im Vordergrund. Und das ist auch sehr genial umgesetzt.
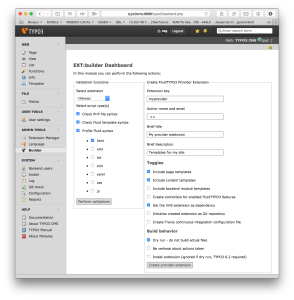
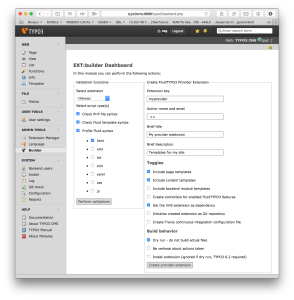
Doch wie findet man einen einfachen Einstieg um dies zu nutzen? Fast ein wenig versteckt ist in der sehr umfangreichen Dokumentation die Extension „builder“ erwähnt. Ich persönlich hätte den builder mehr in einem QuickStart Tutorial hervor gehoben.

Mit dieser ist es möglich wie zu den alten Extension Kickstarter Zeiten eine FluidTYPO3 „provider extension“ zu erstellen. Dies ist über ein Backend Modul möglich oder man nutzt dazu den CLI Dispatcher auf der Kommandozeile. Deren Grundgerüst sieht dann wie folgt aus:

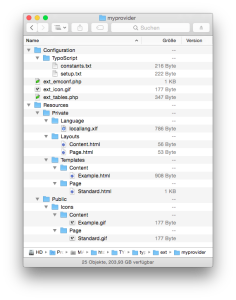
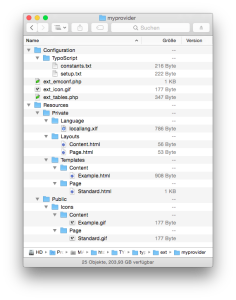
Dies ist auf den ersten Blick eine ganz normale Extbase Ordnerstruktur, in der Datei ext_tables.php wird diese Extension als „Provider Extension“ bei Flux registriert und die Magie beginnt.
Als Beispiel sind über den Builder dort schon zwei Templates angelegt worden, diese sind zum einen ein Seiten-Template und zum anderen ein Contentelement-Template. Jedes weitere Template das im Ordner „Page“ oder „Content“ angelegt wird, wird automatisch im TYPO3 Backend als Seitentemplate oder als Contentelement zur Verfügung gestellt.
Hinzu kommt dass in diesen Template Dateien die komplette Konfiguration enthalten ist. Configuration (BE Eingabe), Preview (BE) und Main (FE rendering) sind dort zentral in einer Datei enthalten. Und das alles ohne eine einzige Zeile TypoScript!
Beispiel Konfigurationsdatei für ein Seitentemplate:
<div xmlns="http://www.w3.org/1999/xhtml" lang="en"
xmlns:f="http://typo3.org/ns/TYPO3/Fluid/ViewHelpers"
f:schemaLocation="https://fluidtypo3.org/schemas/fluid-master.xsd"
xmlns:flux="http://typo3.org/ns/FluidTYPO3/Flux/ViewHelpers"
flux:schemaLocation="https://fluidtypo3.org/schemas/flux-master.xsd"
xmlns:v="http://typo3.org/ns/FluidTYPO3/Vhs/ViewHelpers"
v:schemaLocation="https://fluidtypo3.org/schemas/vhs-master.xsd">
<f:layout name="Page" />
<f:section name="Configuration">
<flux:form id="fluidpage" options="{icon: 'Icons/Page/Standard.gif'}">
<!-- Insert fields, sheets, grid, form section objects etc. here, in this flux:form tag -->
</flux:form>
<flux:grid>
<!-- Edit this grid to change the "backend layout" structure -->
<flux:grid.row>
<flux:grid.column colPos="0" colspan="3" name="main" />
<flux:grid.column colPos="1" name="right" />
</flux:grid.row>
</flux:grid>
</f:section>
<f:section name="Main">
<h1>I am a page template!</h1>
<p>
My template file is EXT:myprovider/Resources/Private/Page/Standard.html.
</p>
<div style="float: left; width: 75%;">
<h2>Content main</h2>
<v:content.render column="0" />
</div>
<div style="float: left; width: 25%;">
<h2>Content right</h2>
<v:content.render column="1" />
</div>
</f:section>
</div>
Beispiel einer Konfigurationsdatei für ein Contentelement:
<div xmlns="http://www.w3.org/1999/xhtml" lang="en"
xmlns:f="http://typo3.org/ns/TYPO3/Fluid/ViewHelpers"
f:schemaLocation="https://fluidtypo3.org/schemas/fluid-master.xsd"
xmlns:flux="http://typo3.org/ns/FluidTYPO3/Flux/ViewHelpers"
flux:schemaLocation="https://fluidtypo3.org/schemas/flux-master.xsd">
<f:layout name="Content" />
<f:section name="Configuration">
<flux:form id="fluidcontent" options="{icon: 'Icons/Content/Example.gif', group: 'FCE'}">
<!-- Insert fields, sheets, grid, form section objects etc. here, in this flux:flexform tag -->
</flux:form>
</f:section>
<f:section name="Preview">
<!-- uncomment this to use a grid for nested content elements -->
<!-- <flux:widget.grid /> -->
</f:section>
<f:section name="Main">
<h3>I am a content element!</h3>
<p>
My template file is EXT:myprovider/Resources/Private/Content/Example.html.
</p>
</f:section>
</div>
Im Hintergrund kümmert sich flux um alles und übergibt automatisch an die Templates (Views) alle benötigten Objekte für das Rendering im Frontend.
Wie schon erwähnt ein in meinen Augen ziemlich geniales Gespann mit dem man einfach, schnell und flexibel Seitentemplates und Contentelemente (FCE’s) anlegen kann.
Fluid Powered TYPO3 auf Github